Customizing Element Panels
Learn how to customize the config panels for elements.
Disabling Config Fields
Element config fields can be disabled via element.props in builder.config.js.
For example, this will disable the before, between, and after decorators of a text type element (Text input):
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
// Disabling certain decorator
// features for `text` type
text: {
decorators: {
before: false,
between: false,
after: false
}
}
}
}
})Fields can also be disabled globally using the default property:
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
// Disabling certain decorator
// features for ALL element types
default: {
decorators: {
before: false,
between: false,
after: false
}
}
}
}
})If a feature is disabled globally, it can be re-enabled later for certain elements:
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
// Disabling certain decorator
// features for ALL element types
default: {
decorators: {
before: false,
between: false,
after: false
}
},
// Re-enabling `before` decorator
// for `text` element type
text: {
decorators: {
before: true,
}
},
},
},
})Field Options
Certain fields have further options, which allow them to be turned on/off.
For example, we can disable different validation rules in the validation field:
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
default: {
validation: {
// Turn off validation feature
// completely globally
validation: false,
// Turn off only "min", "max" and
// "size" validation rules globally
validation: {
min: false,
max: false,
size: false,
// ...
},
}
},
// ...
},
},
})Disabling Sections
Sections cannot be disabled as a whole, but they automatically disappear if all of their fields are disabled:
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
// This will NOT work
text: {
decorators: false
},
// This will work and make
// `Decorators` group disappear
text: {
decorators: {
addons: false,
before: false,
between: false,
after: false,
}
},
},
},
})The only field that should never be disabled is
properties.type. This is a core field that needs to be included in each element config panel.
You can find all the element fields at the end of this chapter as Config Fields.
Form Steps and Tabs
To disable certain properties in steps and tabs you have to use a different key. Eg. this is how you can disable conditions in steps and tabs:
// builder.config.js
export default defineConfig({
step: {
props: {
conditions: {
conditions: false,
}
}
},
tab: {
props: {
conditions: {
conditions: false,
}
}
},
})Custom Config Fields
You can add or modify existing config fields. To learn more about it, head to the Custom Config Panels chapter.
Config Fields
The available element config fields are listed in this section.
default
Setting options for default element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
default: {
properties: {
type: true,
name: true,
inputType: true,
label: true,
tooltip: true,
placeholder: {
floating: true,
},
description: true,
meta: true,
},
data: {
default: true,
expression: true,
forceNumbers: true,
submit: true,
items: {
list: true,
json: true,
endpoint: true,
},
object: true,
nested: true,
},
decorators: {
addons: {
prefix: true,
suffix: true,
},
before: true,
between: true,
after: true,
tooltip: true,
description: true,
},
layout: {
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
align: {
left: true,
right: true,
},
view: {
tabs: true,
blocks: true,
},
minWidth: true,
maxWidth: true,
gap: true,
padding: true,
hideRows: true,
rowWrap: true,
stickyRows: true,
hideCols: true,
colWrap: true,
stickyCols: true,
full: true,
space: {
'0': true,
'1': true,
'2': true,
},
grid: true,
colHeader: true,
rowHeader: true,
},
validation: {
fieldName: true,
validation: {
accepted: true,
active_url: true,
after: true,
after_or_equal: true,
alpha: true,
alpha_dash: true,
alpha_num: true,
array: true,
before: true,
before_or_equal: true,
boolean: true,
date: true,
date_equals: true,
date_format: true,
different: true,
digits: true,
digits_between: true,
dimensions: true,
width: true,
height: true,
minWidth: true,
minHeight: true,
maxWidth: true,
maxHeight: true,
ratio: true,
distinct: true,
email: true,
exists: true,
file: true,
gt: true,
gte: true,
image: true,
in: true,
in_array: true,
integer: true,
ip: true,
ipv4: true,
ipv6: true,
json: true,
lt: true,
lte: true,
max: true,
mimetypes: true,
mimes: true,
min: true,
not_in: true,
nullable: true,
numeric: true,
regex: true,
required: true,
same: true,
size: true,
string: true,
timezone: true,
unique: true,
url: true,
uuid: true,
},
fileRules: {
min: true,
max: true,
mimes: true,
extensions: true,
dimensions: true,
width: true,
height: true,
minWidth: true,
minHeight: true,
maxWidth: true,
maxHeight: true,
ratio: true,
},
},
conditions: {
conditions: true,
},
attributes: {
disabled: true,
readonly: true,
id: true,
autocomplete: true,
attrs: true,
},
options: {
include: true,
exclude: true,
unmask: true,
autogrow: true,
rows: true,
endpoint: {
method: true,
},
accept: {
mimes: true,
extensions: true,
},
tools: true,
placeholder: {
floating: true,
},
line: true,
canClear: true,
height: true,
maxWidth: true,
uploadWidth: true,
uploadHeight: true,
colors: true,
invertColors: true,
modes: true,
drawTitle: true,
canUndo: true,
typeTitle: true,
fonts: true,
autoload: true,
maxFontSize: true,
minFontSize: true,
uploadTitle: true,
maxSize: true,
canDrop: true,
text: true,
boolValue: true,
radio: true,
labels: true,
native: true,
search: {
strict: true,
trackBy: true,
inputType: true,
autocomplete: true,
},
create: {
append: true,
addOn: true,
},
behavior: {
deselect: true,
clear: true,
closeOnSelect: true,
},
ui: {
caret: true,
truncate: true,
openDirection: true,
limit: true,
},
noOptions: true,
noResults: true,
max: true,
multipleLabel: true,
format: {
display: true,
value: true,
load: true,
},
restrictions: {
min: true,
max: true,
disables: true,
},
hour24: true,
seconds: true,
mode: true,
min: true,
step: true,
orientation: true,
direction: true,
tooltips: {
merge: true,
show: true,
position: true,
},
tooltipFormat: true,
autoUpload: true,
dragAndDrop: true,
softRemove: true,
clickable: true,
urls: {
click: true,
preview: true,
},
endpoints: {
uploadTemp: true,
uploadTempMethod: true,
removeTemp: true,
removeTempMethod: true,
remove: true,
removeMethod: true,
},
params: true,
controls: {
add: true,
remove: true,
sort: true,
},
store: {
object: true,
file: true,
order: true,
},
buttonLabel: true,
buttonType: true,
submits: true,
resets: true,
href: true,
target: true,
tag: {
html: true,
h1: true,
h2: true,
h3: true,
h4: true,
p: true,
blockquote: true,
img: true,
link: true,
hr: true,
},
content: true,
expressions: true,
img: {
src: true,
alt: true,
title: true,
width: true,
height: true,
},
link: {
href: true,
target: true,
},
attrs: true,
initial: true,
addText: true,
storeOrder: true,
},
columns: {
inputType: true,
items: true,
cols: true,
},
rows: {
rows: true,
},
},
},
},
})text
Setting options for text element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
text: {
properties: {
type: true,
name: true,
inputType: true,
label: true,
tooltip: true,
placeholder: {
floating: true,
},
description: true,
},
data: {
default: true,
expression: true,
forceNumbers: true,
submit: true,
},
decorators: {
addons: {
prefix: true,
suffix: true,
},
before: true,
between: true,
after: true,
},
layout: {
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
validation: {
fieldName: true,
validation: {
active_url: true,
after: true,
after_or_equal: true,
alpha: true,
alpha_dash: true,
alpha_num: true,
before: true,
before_or_equal: true,
date: true,
date_equals: true,
date_format: true,
different: true,
digits: true,
digits_between: true,
email: true,
exists: true,
gt: true,
gte: true,
in: true,
in_array: true,
integer: true,
ip: true,
ipv4: true,
ipv6: true,
json: true,
lt: true,
lte: true,
max: true,
min: true,
not_in: true,
nullable: true,
numeric: true,
regex: true,
required: true,
same: true,
size: true,
string: true,
timezone: true,
unique: true,
url: true,
uuid: true,
},
},
conditions: {
conditions: true,
},
attributes: {
disabled: true,
readonly: true,
id: true,
autocomplete: true,
attrs: true,
},
},
},
},
})number
Setting options for number element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
number: {
properties: {
type: true,
name: true,
inputType: true,
label: true,
tooltip: true,
placeholder: {
floating: true,
},
description: true,
},
data: {
default: true,
expression: true,
forceNumbers: true,
submit: true,
},
decorators: {
addons: {
prefix: true,
suffix: true,
},
before: true,
between: true,
after: true,
},
layout: {
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
validation: {
fieldName: true,
validation: {
active_url: true,
after: true,
after_or_equal: true,
alpha: true,
alpha_dash: true,
alpha_num: true,
before: true,
before_or_equal: true,
date: true,
date_equals: true,
date_format: true,
different: true,
digits: true,
digits_between: true,
email: true,
exists: true,
gt: true,
gte: true,
in: true,
in_array: true,
integer: true,
ip: true,
ipv4: true,
ipv6: true,
json: true,
lt: true,
lte: true,
max: true,
min: true,
not_in: true,
nullable: true,
numeric: true,
regex: true,
required: true,
same: true,
size: true,
string: true,
timezone: true,
unique: true,
url: true,
uuid: true,
},
},
conditions: {
conditions: true,
},
attributes: {
disabled: true,
readonly: true,
id: true,
autocomplete: true,
attrs: true,
},
},
},
},
})email
Setting options for email element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
email: {
properties: {
type: true,
name: true,
inputType: true,
label: true,
tooltip: true,
placeholder: {
floating: true,
},
description: true,
},
data: {
default: true,
expression: true,
forceNumbers: true,
submit: true,
},
decorators: {
addons: {
prefix: true,
suffix: true,
},
before: true,
between: true,
after: true,
},
layout: {
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
validation: {
fieldName: true,
validation: {
active_url: true,
after: true,
after_or_equal: true,
alpha: true,
alpha_dash: true,
alpha_num: true,
before: true,
before_or_equal: true,
date: true,
date_equals: true,
date_format: true,
different: true,
digits: true,
digits_between: true,
email: true,
exists: true,
gt: true,
gte: true,
in: true,
in_array: true,
integer: true,
ip: true,
ipv4: true,
ipv6: true,
json: true,
lt: true,
lte: true,
max: true,
min: true,
not_in: true,
nullable: true,
numeric: true,
regex: true,
required: true,
same: true,
size: true,
string: true,
timezone: true,
unique: true,
url: true,
uuid: true,
},
},
conditions: {
conditions: true,
},
attributes: {
disabled: true,
readonly: true,
id: true,
autocomplete: true,
attrs: true,
},
},
},
},
})phone
Setting options for phone element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
phone: {
properties: {
type: true,
name: true,
label: true,
tooltip: true,
placeholder: {
floating: true,
},
description: true,
},
options: {
include: true,
exclude: true,
unmask: true,
},
data: {
default: true,
submit: true,
},
decorators: {
before: true,
between: true,
after: true,
},
layout: {
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
validation: {
fieldName: true,
validation: {
required: true,
},
},
conditions: {
conditions: true,
},
attributes: {
disabled: true,
readonly: true,
id: true,
autocomplete: true,
attrs: true,
},
},
},
},
})password
Setting options for password element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
password: {
properties: {
type: true,
name: true,
inputType: true,
label: true,
tooltip: true,
placeholder: {
floating: true,
},
description: true,
},
data: {
default: true,
expression: true,
forceNumbers: true,
submit: true,
},
decorators: {
addons: {
prefix: true,
suffix: true,
},
before: true,
between: true,
after: true,
},
layout: {
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
validation: {
fieldName: true,
validation: {
active_url: true,
after: true,
after_or_equal: true,
alpha: true,
alpha_dash: true,
alpha_num: true,
before: true,
before_or_equal: true,
date: true,
date_equals: true,
date_format: true,
different: true,
digits: true,
digits_between: true,
email: true,
exists: true,
gt: true,
gte: true,
in: true,
in_array: true,
integer: true,
ip: true,
ipv4: true,
ipv6: true,
json: true,
lt: true,
lte: true,
max: true,
min: true,
not_in: true,
nullable: true,
numeric: true,
regex: true,
required: true,
same: true,
size: true,
string: true,
timezone: true,
unique: true,
url: true,
uuid: true,
},
},
conditions: {
conditions: true,
},
attributes: {
disabled: true,
readonly: true,
id: true,
autocomplete: true,
attrs: true,
},
},
},
},
})url
Setting options for url element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
url: {
properties: {
type: true,
name: true,
inputType: true,
label: true,
tooltip: true,
placeholder: {
floating: true,
},
description: true,
},
data: {
default: true,
expression: true,
forceNumbers: true,
submit: true,
},
decorators: {
addons: {
prefix: true,
suffix: true,
},
before: true,
between: true,
after: true,
},
layout: {
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
validation: {
fieldName: true,
validation: {
active_url: true,
after: true,
after_or_equal: true,
alpha: true,
alpha_dash: true,
alpha_num: true,
before: true,
before_or_equal: true,
date: true,
date_equals: true,
date_format: true,
different: true,
digits: true,
digits_between: true,
email: true,
exists: true,
gt: true,
gte: true,
in: true,
in_array: true,
integer: true,
ip: true,
ipv4: true,
ipv6: true,
json: true,
lt: true,
lte: true,
max: true,
min: true,
not_in: true,
nullable: true,
numeric: true,
regex: true,
required: true,
same: true,
size: true,
string: true,
timezone: true,
unique: true,
url: true,
uuid: true,
},
},
conditions: {
conditions: true,
},
attributes: {
disabled: true,
readonly: true,
id: true,
autocomplete: true,
attrs: true,
},
},
},
},
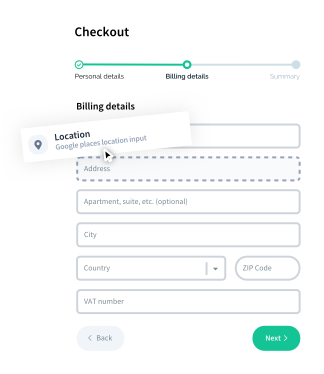
})location
Setting options for location element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
location: {
properties: {
type: true,
name: true,
inputType: true,
label: true,
tooltip: true,
placeholder: {
floating: true,
},
description: true,
},
data: {
default: true,
submit: true,
},
decorators: {
addons: {
prefix: true,
suffix: true,
},
before: true,
between: true,
after: true,
},
layout: {
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
validation: {
fieldName: true,
validation: {
required: true,
},
},
conditions: {
conditions: true,
},
attributes: {
disabled: true,
readonly: true,
id: true,
autocomplete: true,
attrs: true,
},
},
},
},
})textarea
Setting options for textarea element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
textarea: {
properties: {
type: true,
name: true,
label: true,
tooltip: true,
placeholder: {
floating: true,
},
description: true,
},
options: {
autogrow: true,
rows: true,
},
data: {
default: true,
submit: true,
},
decorators: {
addons: {
prefix: true,
suffix: true,
},
before: true,
between: true,
after: true,
},
layout: {
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
validation: {
fieldName: true,
validation: {
alpha: true,
alpha_dash: true,
alpha_num: true,
different: true,
digits: true,
digits_between: true,
email: true,
exists: true,
gt: true,
gte: true,
in: true,
in_array: true,
integer: true,
ip: true,
ipv6: true,
json: true,
lt: true,
lte: true,
max: true,
min: true,
not_in: true,
nullable: true,
numeric: true,
regex: true,
required: true,
same: true,
size: true,
string: true,
timezone: true,
unique: true,
url: true,
uuid: true,
},
},
conditions: {
conditions: true,
},
attributes: {
disabled: true,
readonly: true,
id: true,
attrs: true,
},
},
},
},
})editor
Setting options for editor element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
editor: {
properties: {
type: true,
name: true,
label: true,
tooltip: true,
placeholder: {
floating: true,
},
description: true,
},
options: {
endpoint: {
method: true,
},
accept: {
mimes: true,
extensions: true,
},
tools: true,
},
data: {
default: true,
submit: true,
},
decorators: {
before: true,
between: true,
after: true,
},
layout: {
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
validation: {
fieldName: true,
validation: {
different: true,
gt: true,
gte: true,
lt: true,
lte: true,
max: true,
min: true,
nullable: true,
regex: true,
required: true,
same: true,
size: true,
string: true,
},
},
conditions: {
conditions: true,
},
attributes: {
disabled: true,
id: true,
},
},
},
},
})signature
Setting options for signature element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
signature: {
properties: {
type: true,
name: true,
label: true,
tooltip: true,
description: true,
},
options: {
placeholder: {
floating: true,
},
line: true,
canClear: true,
height: true,
maxWidth: true,
uploadWidth: true,
uploadHeight: true,
colors: true,
invertColors: true,
modes: true,
drawTitle: true,
canUndo: true,
typeTitle: true,
fonts: true,
autoload: true,
maxFontSize: true,
minFontSize: true,
uploadTitle: true,
accept: {
mimes: true,
extensions: true,
},
maxSize: true,
canDrop: true,
},
data: {
submit: true,
},
decorators: {
before: true,
between: true,
after: true,
},
layout: {
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
validation: {
fieldName: true,
validation: {
required: true,
},
},
conditions: {
conditions: true,
},
attributes: {
disabled: true,
readonly: true,
id: true,
},
},
},
},
})checkbox
Setting options for checkbox element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
checkbox: {
properties: {
type: true,
name: true,
label: true,
tooltip: true,
description: true,
},
options: {
text: true,
boolValue: true,
},
data: {
default: true,
submit: true,
},
decorators: {
before: true,
between: true,
after: true,
},
layout: {
align: {
left: true,
right: true,
},
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
validation: {
fieldName: true,
validation: {
accepted: true,
different: true,
in: true,
not_in: true,
same: true,
},
},
conditions: {
conditions: true,
},
attributes: {
disabled: true,
id: true,
},
},
},
},
})checkboxgroup
Setting options for checkboxgroup element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
checkboxgroup: {
properties: {
type: true,
name: true,
label: true,
tooltip: true,
description: true,
},
data: {
items: {
list: true,
json: true,
endpoint: true,
},
default: true,
submit: true,
},
decorators: {
before: true,
between: true,
after: true,
},
layout: {
view: {
tabs: true,
blocks: true,
},
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
validation: {
fieldName: true,
validation: {
array: true,
distinct: true,
max: true,
min: true,
nullable: true,
required: true,
size: true,
},
},
conditions: {
conditions: true,
},
attributes: {
disabled: true,
id: true,
},
},
},
},
})checkboxBlocks
Setting options for checkboxBlocks element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
checkboxBlocks: {
properties: {
type: true,
name: true,
label: true,
tooltip: true,
description: true,
},
data: {
items: {
list: true,
json: true,
endpoint: true,
},
default: true,
submit: true,
},
decorators: {
before: true,
between: true,
after: true,
},
layout: {
view: {
tabs: true,
blocks: true,
},
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
validation: {
fieldName: true,
validation: {
array: true,
distinct: true,
max: true,
min: true,
nullable: true,
required: true,
size: true,
},
},
conditions: {
conditions: true,
},
attributes: {
disabled: true,
id: true,
},
},
},
},
})checkboxTabs
Setting options for checkboxTabs element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
checkboxTabs: {
properties: {
type: true,
name: true,
label: true,
tooltip: true,
description: true,
},
data: {
items: {
list: true,
json: true,
endpoint: true,
},
default: true,
submit: true,
},
decorators: {
before: true,
between: true,
after: true,
},
layout: {
view: {
tabs: true,
blocks: true,
},
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
validation: {
fieldName: true,
validation: {
array: true,
distinct: true,
max: true,
min: true,
nullable: true,
required: true,
size: true,
},
},
conditions: {
conditions: true,
},
attributes: {
disabled: true,
id: true,
},
},
},
},
})radio
Setting options for radio element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
radio: {
properties: {
type: true,
name: true,
label: true,
tooltip: true,
description: true,
},
options: {
text: true,
radio: true,
},
data: {
default: true,
submit: true,
},
decorators: {
before: true,
between: true,
after: true,
},
layout: {
align: {
left: true,
right: true,
},
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
validation: {
fieldName: true,
validation: {
boolean: true,
in: true,
in_array: true,
not_in: true,
required: true,
},
},
conditions: {
conditions: true,
},
attributes: {
disabled: true,
id: true,
},
},
},
},
})radiogroup
Setting options for radiogroup element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
radiogroup: {
properties: {
type: true,
name: true,
label: true,
tooltip: true,
description: true,
},
data: {
items: {
list: true,
json: true,
endpoint: true,
},
default: true,
submit: true,
},
decorators: {
before: true,
between: true,
after: true,
},
layout: {
view: {
tabs: true,
blocks: true,
},
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
validation: {
fieldName: true,
validation: {
different: true,
in: true,
in_array: true,
not_in: true,
nullable: true,
required: true,
same: true,
},
},
conditions: {
conditions: true,
},
attributes: {
disabled: true,
id: true,
},
},
},
},
})radioBlocks
Setting options for radioBlocks element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
radioBlocks: {
properties: {
type: true,
name: true,
label: true,
tooltip: true,
description: true,
},
data: {
items: {
list: true,
json: true,
endpoint: true,
},
default: true,
submit: true,
},
decorators: {
before: true,
between: true,
after: true,
},
layout: {
view: {
tabs: true,
blocks: true,
},
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
validation: {
fieldName: true,
validation: {
different: true,
in: true,
in_array: true,
not_in: true,
nullable: true,
required: true,
same: true,
},
},
conditions: {
conditions: true,
},
attributes: {
disabled: true,
id: true,
},
},
},
},
})radioTabs
Setting options for radioTabs element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
radioTabs: {
properties: {
type: true,
name: true,
label: true,
tooltip: true,
description: true,
},
data: {
items: {
list: true,
json: true,
endpoint: true,
},
default: true,
submit: true,
},
decorators: {
before: true,
between: true,
after: true,
},
layout: {
view: {
tabs: true,
blocks: true,
},
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
validation: {
fieldName: true,
validation: {
different: true,
in: true,
in_array: true,
not_in: true,
nullable: true,
required: true,
same: true,
},
},
conditions: {
conditions: true,
},
attributes: {
disabled: true,
id: true,
},
},
},
},
})matrix
Setting options for matrix element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
matrix: {
properties: {
type: true,
name: true,
label: true,
tooltip: true,
description: true,
},
columns: {
inputType: true,
items: true,
cols: true,
},
rows: {
rows: true,
},
data: {
submit: true,
},
decorators: {
before: true,
between: true,
after: true,
},
layout: {
view: true,
minWidth: true,
maxWidth: true,
gap: true,
padding: true,
hideRows: true,
rowWrap: true,
stickyRows: true,
hideCols: true,
colWrap: true,
stickyCols: true,
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
validation: {
fieldName: true,
validation: {
required: true,
},
},
conditions: {
conditions: true,
},
attributes: {
disabled: true,
readonly: true,
id: true,
},
},
},
},
})table
Setting options for table element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
table: {
properties: {
type: true,
name: true,
label: true,
tooltip: true,
description: true,
},
columns: {
inputType: true,
items: {
list: true,
json: true,
endpoint: true,
valueKey: true,
labelKey: true,
dataKey: true,
searchParam: true,
updateOnSearch: true,
delay: true,
minChars: true,
resolveOnLoad: true,
filterResults: true,
clearOnSearch: true,
},
cols: true,
},
rows: {
rows: true,
},
data: {
submit: true,
},
decorators: {
before: true,
between: true,
after: true,
},
layout: {
view: {
file: true,
image: true,
gallery: true,
},
minWidth: true,
maxWidth: true,
gap: true,
padding: true,
hideRows: true,
rowWrap: true,
stickyRows: true,
hideCols: true,
colWrap: true,
stickyCols: true,
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
validation: {
fieldName: true,
validation: {
required: true,
},
},
conditions: {
conditions: true,
},
attributes: {
disabled: true,
readonly: true,
id: true,
},
},
},
},
})toggle
Setting options for toggle element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
toggle: {
properties: {
type: true,
name: true,
label: true,
tooltip: true,
description: true,
},
options: {
text: true,
labels: true,
boolValue: true,
},
data: {
default: true,
submit: true,
},
decorators: {
before: true,
between: true,
after: true,
},
layout: {
align: {
left: true,
right: true,
},
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
validation: {
fieldName: true,
validation: {
different: true,
in: true,
not_in: true,
nullable: true,
required: true,
same: true,
},
},
conditions: {
conditions: true,
},
attributes: {
disabled: true,
id: true,
},
},
},
},
})select
Setting options for select element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
select: {
properties: {
type: true,
name: true,
label: true,
tooltip: true,
placeholder: {
floating: true,
},
description: true,
},
options: {
native: true,
search: {
strict: true,
trackBy: true,
inputType: true,
autocomplete: true,
},
create: {
append: true,
addOn: true,
},
behavior: {
deselect: true,
clear: true,
closeOnSelect: true,
},
ui: {
caret: true,
truncate: true,
openDirection: true,
limit: true,
},
noOptions: true,
noResults: true,
},
data: {
items: {
list: true,
json: true,
endpoint: true,
valueKey: true,
labelKey: true,
dataKey: true,
searchParam: true,
updateOnSearch: true,
delay: true,
minChars: true,
resolveOnLoad: true,
filterResults: true,
clearOnSearch: true,
},
default: true,
object: true,
submit: true,
},
decorators: {
before: true,
between: true,
after: true,
},
layout: {
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
validation: {
fieldName: true,
validation: {
alpha: true,
alpha_dash: true,
alpha_num: true,
different: true,
digits: true,
digits_between: true,
email: true,
exists: true,
gt: true,
gte: true,
in: true,
in_array: true,
integer: true,
ip: true,
ipv4: true,
ipv6: true,
lt: true,
lte: true,
max: true,
min: true,
not_in: true,
nullable: true,
numeric: true,
regex: true,
required: true,
same: true,
size: true,
string: true,
timezone: true,
unique: true,
url: true,
uuid: true,
},
},
conditions: {
conditions: true,
},
attributes: {
disabled: true,
id: true,
attrs: true,
},
},
},
},
})multiselect
Setting options for multiselect element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
multiselect: {
properties: {
type: true,
name: true,
label: true,
tooltip: true,
placeholder: {
floating: true,
},
description: true,
},
options: {
native: true,
search: {
strict: true,
trackBy: true,
inputType: true,
autocomplete: true,
},
create: {
append: true,
addOn: true,
},
behavior: {
deselect: true,
clear: true,
closeOnSelect: true,
hideSelected: true,
},
ui: {
caret: true,
truncate: true,
openDirection: true,
limit: true,
},
max: true,
multipleLabel: true,
noOptions: true,
noResults: true,
},
data: {
items: {
list: true,
json: true,
endpoint: true,
valueKey: true,
labelKey: true,
dataKey: true,
searchParam: true,
updateOnSearch: true,
delay: true,
minChars: true,
resolveOnLoad: true,
filterResults: true,
clearOnSearch: true,
},
default: true,
object: true,
submit: true,
},
decorators: {
before: true,
between: true,
after: true,
},
layout: {
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
validation: {
fieldName: true,
validation: {
array: true,
distinct: true,
gt: true,
gte: true,
lt: true,
lte: true,
max: true,
min: true,
nullable: true,
required: true,
size: true,
},
},
conditions: {
conditions: true,
},
attributes: {
disabled: true,
id: true,
attrs: true,
},
},
},
},
})tags
Setting options for tags element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
tags: {
properties: {
type: true,
name: true,
label: true,
tooltip: true,
placeholder: {
floating: true,
},
description: true,
},
options: {
search: {
strict: true,
trackBy: true,
inputType: true,
autocomplete: true,
},
create: {
append: true,
addOn: true,
},
behavior: {
deselect: true,
clear: true,
closeOnSelect: true,
hideSelected: true,
},
ui: {
caret: true,
truncate: true,
openDirection: true,
limit: true,
},
max: true,
noOptions: true,
noResults: true,
},
data: {
items: {
list: true,
json: true,
endpoint: true,
valueKey: true,
labelKey: true,
dataKey: true,
searchParam: true,
updateOnSearch: true,
delay: true,
minChars: true,
resolveOnLoad: true,
filterResults: true,
clearOnSearch: true,
},
default: true,
object: true,
submit: true,
},
decorators: {
before: true,
between: true,
after: true,
},
layout: {
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
validation: {
fieldName: true,
validation: {
array: true,
distinct: true,
gt: true,
gte: true,
lt: true,
lte: true,
max: true,
min: true,
nullable: true,
required: true,
size: true,
},
},
conditions: {
conditions: true,
},
attributes: {
disabled: true,
id: true,
attrs: true,
},
},
},
},
})date
Setting options for date element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
date: {
properties: {
type: true,
name: true,
label: true,
tooltip: true,
placeholder: {
floating: true,
},
description: true,
},
options: {
format: {
display: true,
value: true,
load: true,
},
restrictions: {
min: true,
max: true,
disables: true,
},
},
data: {
default: true,
submit: true,
},
decorators: {
addons: {
prefix: true,
suffix: true,
},
before: true,
between: true,
after: true,
},
layout: {
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
validation: {
fieldName: true,
validation: {
after: true,
after_or_equal: true,
before: true,
before_or_equal: true,
date: true,
date_format: true,
different: true,
in: true,
in_array: true,
not_in: true,
nullable: true,
required: true,
same: true,
string: true,
},
},
conditions: {
conditions: true,
},
attributes: {
disabled: true,
readonly: true,
id: true,
},
},
},
},
})datetime
Setting options for datetime element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
datetime: {
properties: {
type: true,
name: true,
label: true,
tooltip: true,
placeholder: {
floating: true,
},
description: true,
},
options: {
hour24: true,
seconds: true,
format: {
display: true,
value: true,
load: true,
},
restrictions: {
min: true,
max: true,
disables: true,
},
},
data: {
default: true,
submit: true,
},
decorators: {
addons: {
prefix: true,
suffix: true,
},
before: true,
between: true,
after: true,
},
layout: {
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
validation: {
fieldName: true,
validation: {
after: true,
after_or_equal: true,
before: true,
before_or_equal: true,
date: true,
date_format: true,
different: true,
in: true,
in_array: true,
not_in: true,
nullable: true,
required: true,
same: true,
string: true,
},
},
conditions: {
conditions: true,
},
attributes: {
disabled: true,
readonly: true,
id: true,
},
},
},
},
})time
Setting options for time element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
time: {
properties: {
type: true,
name: true,
label: true,
tooltip: true,
placeholder: {
floating: true,
},
description: true,
},
options: {
hour24: true,
seconds: true,
format: {
display: true,
value: true,
load: true,
},
},
data: {
default: true,
submit: true,
},
decorators: {
addons: {
prefix: true,
suffix: true,
},
before: true,
between: true,
after: true,
},
layout: {
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
validation: {
fieldName: true,
validation: {
after: true,
after_or_equal: true,
before: true,
before_or_equal: true,
date: true,
date_format: true,
different: true,
in: true,
in_array: true,
not_in: true,
nullable: true,
required: true,
same: true,
string: true,
},
},
conditions: {
conditions: true,
},
attributes: {
disabled: true,
readonly: true,
id: true,
},
},
},
},
})dates
Setting options for dates element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
dates: {
properties: {
type: true,
name: true,
label: true,
tooltip: true,
placeholder: {
floating: true,
},
description: true,
},
options: {
mode: true,
format: {
display: true,
value: true,
load: true,
},
restrictions: {
min: true,
max: true,
disables: true,
},
},
data: {
default: true,
submit: true,
},
decorators: {
addons: {
prefix: true,
suffix: true,
},
before: true,
between: true,
after: true,
},
layout: {
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
validation: {
fieldName: true,
validation: {
after: true,
after_or_equal: true,
array: true,
before: true,
before_or_equal: true,
date: true,
date_format: true,
distinct: true,
max: true,
min: true,
nullable: true,
required: true,
size: true,
},
},
conditions: {
conditions: true,
},
attributes: {
disabled: true,
readonly: true,
id: true,
},
},
},
},
})dateRange
Setting options for dateRange element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
dateRange: {
properties: {
type: true,
name: true,
label: true,
tooltip: true,
placeholder: {
floating: true,
},
description: true,
},
options: {
mode: true,
format: {
display: true,
value: true,
load: true,
},
restrictions: {
min: true,
max: true,
disables: true,
},
},
data: {
default: true,
submit: true,
},
decorators: {
addons: {
prefix: true,
suffix: true,
},
before: true,
between: true,
after: true,
},
layout: {
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
validation: {
fieldName: true,
validation: {
after: true,
after_or_equal: true,
array: true,
before: true,
before_or_equal: true,
date: true,
date_format: true,
distinct: true,
max: true,
min: true,
nullable: true,
required: true,
size: true,
},
},
conditions: {
conditions: true,
},
attributes: {
disabled: true,
readonly: true,
id: true,
},
},
},
},
})slider
Setting options for slider element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
slider: {
properties: {
type: true,
name: true,
label: true,
tooltip: true,
description: true,
},
options: {
min: true,
max: true,
step: true,
orientation: true,
direction: true,
tooltips: {
merge: true,
show: true,
position: true,
},
tooltipFormat: true,
},
data: {
default: true,
submit: true,
},
decorators: {
before: true,
between: true,
after: true,
},
layout: {
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
validation: {
fieldName: true,
validation: {
array: true,
different: true,
digits: true,
digits_between: true,
distinct: true,
gt: true,
gte: true,
in: true,
in_array: true,
integer: true,
lt: true,
lte: true,
max: true,
min: true,
not_in: true,
nullable: true,
numeric: true,
required: true,
same: true,
size: true,
string: true,
},
},
conditions: {
conditions: true,
},
attributes: {
disabled: true,
id: true,
},
},
},
},
})rangeSlider
Setting options for rangeSlider element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
rangeSlider: {
properties: {
type: true,
name: true,
label: true,
tooltip: true,
description: true,
},
options: {
min: true,
max: true,
step: true,
orientation: true,
direction: true,
tooltips: {
merge: true,
show: true,
position: true,
},
tooltipFormat: true,
},
data: {
default: true,
submit: true,
},
decorators: {
before: true,
between: true,
after: true,
},
layout: {
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
validation: {
fieldName: true,
validation: {
array: true,
different: true,
digits: true,
digits_between: true,
distinct: true,
gt: true,
gte: true,
in: true,
in_array: true,
integer: true,
lt: true,
lte: true,
max: true,
min: true,
not_in: true,
nullable: true,
numeric: true,
required: true,
same: true,
size: true,
string: true,
},
},
conditions: {
conditions: true,
},
attributes: {
disabled: true,
id: true,
},
},
},
},
})verticalSlider
Setting options for verticalSlider element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
verticalSlider: {
properties: {
type: true,
name: true,
label: true,
tooltip: true,
description: true,
},
options: {
min: true,
max: true,
step: true,
orientation: true,
direction: true,
tooltips: {
merge: true,
show: true,
position: true,
},
tooltipFormat: true,
},
data: {
default: true,
submit: true,
},
decorators: {
before: true,
between: true,
after: true,
},
layout: {
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
validation: {
fieldName: true,
validation: {
array: true,
different: true,
digits: true,
digits_between: true,
distinct: true,
gt: true,
gte: true,
in: true,
in_array: true,
integer: true,
lt: true,
lte: true,
max: true,
min: true,
not_in: true,
nullable: true,
numeric: true,
required: true,
same: true,
size: true,
string: true,
},
},
conditions: {
conditions: true,
},
attributes: {
disabled: true,
id: true,
},
},
},
},
})file
Setting options for file element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
file: {
properties: {
type: true,
name: true,
label: true,
tooltip: true,
description: true,
},
options: {
autoUpload: true,
dragAndDrop: true,
softRemove: true,
clickable: true,
urls: {
click: true,
preview: true,
},
accept: {
types: true,
mimes: true,
extensions: true,
},
endpoints: {
uploadTemp: true,
uploadTempMethod: true,
removeTemp: true,
removeTempMethod: true,
remove: true,
removeMethod: true,
},
params: true,
},
data: {
default: true,
submit: true,
},
decorators: {
before: true,
between: true,
after: true,
},
layout: {
view: {
file: true,
image: true,
gallery: true,
},
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
validation: {
fieldName: true,
validation: {
dimensions: true,
file: true,
gt: true,
gte: true,
image: true,
lt: true,
lte: true,
max: true,
mimetypes: true,
mimes: true,
min: true,
nullable: true,
required: true,
size: true,
},
},
conditions: {
conditions: true,
},
attributes: {
disabled: true,
id: true,
},
},
},
},
})multifile
Setting options for multifile element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
multifile: {
properties: {
type: true,
name: true,
label: true,
tooltip: true,
description: true,
},
options: {
autoUpload: true,
dragAndDrop: true,
softRemove: true,
clickable: true,
urls: {
click: true,
preview: true,
},
controls: {
add: true,
remove: true,
sort: true,
},
store: {
object: true,
file: true,
order: true,
},
accept: {
types: true,
mimes: true,
extensions: true,
},
endpoints: {
uploadTemp: true,
uploadTempMethod: true,
removeTemp: true,
removeTempMethod: true,
remove: true,
removeMethod: true,
},
params: true,
},
data: {
submit: true,
},
decorators: {
before: true,
between: true,
after: true,
},
layout: {
view: {
file: true,
image: true,
gallery: true,
},
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
validation: {
fieldName: true,
fileRules: {
min: true,
max: true,
mimes: true,
extensions: true,
dimensions: true,
width: true,
height: true,
minWidth: true,
minHeight: true,
maxWidth: true,
maxHeight: true,
ratio: true,
},
validation: {
array: true,
gt: true,
gte: true,
lt: true,
lte: true,
max: true,
min: true,
nullable: true,
required: true,
size: true,
},
},
conditions: {
conditions: true,
},
attributes: {
disabled: true,
id: true,
},
},
},
},
})image
Setting options for image element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
image: {
properties: {
type: true,
name: true,
label: true,
tooltip: true,
description: true,
},
options: {
autoUpload: true,
dragAndDrop: true,
softRemove: true,
clickable: true,
urls: {
click: true,
preview: true,
},
accept: {
types: true,
mimes: true,
extensions: true,
},
endpoints: {
uploadTemp: true,
uploadTempMethod: true,
removeTemp: true,
removeTempMethod: true,
remove: true,
removeMethod: true,
},
params: true,
},
data: {
default: true,
submit: true,
},
decorators: {
before: true,
between: true,
after: true,
},
layout: {
view: {
file: true,
image: true,
gallery: true,
},
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
validation: {
fieldName: true,
validation: {
dimensions: true,
file: true,
gt: true,
gte: true,
image: true,
lt: true,
lte: true,
max: true,
mimetypes: true,
mimes: true,
min: true,
nullable: true,
required: true,
size: true,
},
},
conditions: {
conditions: true,
},
attributes: {
disabled: true,
id: true,
},
},
},
},
})multiImage
Setting options for multiImage element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
multiImage: {
properties: {
type: true,
name: true,
label: true,
tooltip: true,
description: true,
},
options: {
autoUpload: true,
dragAndDrop: true,
softRemove: true,
clickable: true,
urls: {
click: true,
preview: true,
},
controls: {
add: true,
remove: true,
sort: true,
},
store: {
object: true,
file: true,
order: true,
},
accept: {
types: true,
mimes: true,
extensions: true,
},
endpoints: {
uploadTemp: true,
uploadTempMethod: true,
removeTemp: true,
removeTempMethod: true,
remove: true,
removeMethod: true,
},
params: true,
},
data: {
submit: true,
},
decorators: {
before: true,
between: true,
after: true,
},
layout: {
view: {
file: true,
image: true,
gallery: true,
},
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
validation: {
fieldName: true,
fileRules: {
min: true,
max: true,
mimes: true,
extensions: true,
dimensions: true,
width: true,
height: true,
minWidth: true,
minHeight: true,
maxWidth: true,
maxHeight: true,
ratio: true,
},
validation: {
array: true,
gt: true,
gte: true,
lt: true,
lte: true,
max: true,
min: true,
nullable: true,
required: true,
size: true,
},
},
conditions: {
conditions: true,
},
attributes: {
disabled: true,
id: true,
},
},
},
},
})gallery
Setting options for gallery element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
gallery: {
properties: {
type: true,
name: true,
label: true,
tooltip: true,
description: true,
},
options: {
autoUpload: true,
dragAndDrop: true,
softRemove: true,
clickable: true,
urls: {
click: true,
preview: true,
},
controls: {
add: true,
remove: true,
sort: true,
},
store: {
object: true,
file: true,
order: true,
},
accept: {
types: true,
mimes: true,
extensions: true,
},
endpoints: {
uploadTemp: true,
uploadTempMethod: true,
removeTemp: true,
removeTempMethod: true,
remove: true,
removeMethod: true,
},
params: true,
},
data: {
submit: true,
},
decorators: {
before: true,
between: true,
after: true,
},
layout: {
view: {
file: true,
image: true,
gallery: true,
},
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
validation: {
fieldName: true,
fileRules: {
min: true,
max: true,
mimes: true,
extensions: true,
dimensions: true,
width: true,
height: true,
minWidth: true,
minHeight: true,
maxWidth: true,
maxHeight: true,
ratio: true,
},
validation: {
array: true,
gt: true,
gte: true,
lt: true,
lte: true,
max: true,
min: true,
nullable: true,
required: true,
size: true,
},
},
conditions: {
conditions: true,
},
attributes: {
disabled: true,
id: true,
},
},
},
},
})captcha
Setting options for captcha element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
captcha: {
properties: {
type: true,
name: true,
label: true,
tooltip: true,
placeholder: {
floating: true,
},
description: true,
},
data: {
submit: true,
},
decorators: {
before: true,
between: true,
after: true,
},
layout: {
columns: {
container: true,
label: true,
wrapper: true,
},
},
conditions: {
conditions: true,
},
},
},
},
})hidden
Setting options for hidden element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
hidden: {
properties: {
type: true,
name: true,
meta: true,
},
data: {
default: true,
expression: true,
forceNumbers: true,
submit: true,
},
conditions: {
conditions: true,
},
attributes: {
id: true,
attrs: true,
},
},
},
},
})submit
Setting options for submit element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
submit: {
properties: {
type: true,
name: true,
label: true,
tooltip: true,
description: true,
},
options: {
buttonLabel: true,
buttonType: true,
submits: true,
resets: true,
href: true,
target: true,
},
decorators: {
before: true,
between: true,
after: true,
},
layout: {
full: true,
align: {
left: true,
center: true,
right: true,
},
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
conditions: {
conditions: true,
},
attributes: {
disabled: true,
id: true,
},
},
},
},
})reset
Setting options for reset element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
reset: {
properties: {
type: true,
name: true,
label: true,
tooltip: true,
description: true,
},
options: {
buttonLabel: true,
buttonType: true,
submits: true,
resets: true,
href: true,
target: true,
},
decorators: {
before: true,
between: true,
after: true,
},
layout: {
full: true,
align: {
left: true,
center: true,
right: true,
},
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
conditions: {
conditions: true,
},
attributes: {
disabled: true,
id: true,
},
},
},
},
})primaryButton
Setting options for primaryButton element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
primaryButton: {
properties: {
type: true,
name: true,
label: true,
tooltip: true,
description: true,
},
options: {
buttonLabel: true,
buttonType: true,
submits: true,
resets: true,
href: true,
target: true,
},
decorators: {
before: true,
between: true,
after: true,
},
layout: {
full: true,
align: {
left: true,
center: true,
right: true,
},
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
conditions: {
conditions: true,
},
attributes: {
disabled: true,
id: true,
},
},
},
},
})secondaryButton
Setting options for secondaryButton element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
secondaryButton: {
properties: {
type: true,
name: true,
label: true,
tooltip: true,
description: true,
},
options: {
buttonLabel: true,
buttonType: true,
submits: true,
resets: true,
href: true,
target: true,
},
decorators: {
before: true,
between: true,
after: true,
},
layout: {
full: true,
align: {
left: true,
center: true,
right: true,
},
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
conditions: {
conditions: true,
},
attributes: {
disabled: true,
id: true,
},
},
},
},
})dangerButton
Setting options for dangerButton element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
dangerButton: {
properties: {
type: true,
name: true,
label: true,
tooltip: true,
description: true,
},
options: {
buttonLabel: true,
buttonType: true,
submits: true,
resets: true,
href: true,
target: true,
},
decorators: {
before: true,
between: true,
after: true,
},
layout: {
full: true,
align: {
left: true,
center: true,
right: true,
},
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
conditions: {
conditions: true,
},
attributes: {
disabled: true,
id: true,
},
},
},
},
})h1
Setting options for h1 element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
h1: {
properties: {
type: true,
name: true,
label: true,
tooltip: true,
description: true,
},
options: {
tag: {
html: true,
h1: true,
h2: true,
h3: true,
h4: true,
p: true,
blockquote: true,
img: true,
link: true,
hr: true,
},
content: true,
expressions: true,
img: {
src: true,
alt: true,
title: true,
width: true,
height: true,
},
link: {
href: true,
target: true,
},
attrs: true,
},
decorators: {
before: true,
between: true,
after: true,
},
layout: {
align: {
left: true,
center: true,
right: true,
},
space: {
'0': true,
'1': true,
'2': true,
},
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
conditions: {
conditions: true,
},
},
},
},
})h2
Setting options for h2 element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
h2: {
properties: {
type: true,
name: true,
label: true,
tooltip: true,
description: true,
},
options: {
tag: {
html: true,
h1: true,
h2: true,
h3: true,
h4: true,
p: true,
blockquote: true,
img: true,
link: true,
hr: true,
},
content: true,
expressions: true,
img: {
src: true,
alt: true,
title: true,
width: true,
height: true,
},
link: {
href: true,
target: true,
},
attrs: true,
},
decorators: {
before: true,
between: true,
after: true,
},
layout: {
align: {
left: true,
center: true,
right: true,
},
space: {
'0': true,
'1': true,
'2': true,
},
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
conditions: {
conditions: true,
},
},
},
},
})h3
Setting options for h3 element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
h3: {
properties: {
type: true,
name: true,
label: true,
tooltip: true,
description: true,
},
options: {
tag: {
html: true,
h1: true,
h2: true,
h3: true,
h4: true,
p: true,
blockquote: true,
img: true,
link: true,
hr: true,
},
content: true,
expressions: true,
img: {
src: true,
alt: true,
title: true,
width: true,
height: true,
},
link: {
href: true,
target: true,
},
attrs: true,
},
decorators: {
before: true,
between: true,
after: true,
},
layout: {
align: {
left: true,
center: true,
right: true,
},
space: {
'0': true,
'1': true,
'2': true,
},
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
conditions: {
conditions: true,
},
},
},
},
})h4
Setting options for h4 element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
h4: {
properties: {
type: true,
name: true,
label: true,
tooltip: true,
description: true,
},
options: {
tag: {
html: true,
h1: true,
h2: true,
h3: true,
h4: true,
p: true,
blockquote: true,
img: true,
link: true,
hr: true,
},
content: true,
expressions: true,
img: {
src: true,
alt: true,
title: true,
width: true,
height: true,
},
link: {
href: true,
target: true,
},
attrs: true,
},
decorators: {
before: true,
between: true,
after: true,
},
layout: {
align: {
left: true,
center: true,
right: true,
},
space: {
'0': true,
'1': true,
'2': true,
},
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
conditions: {
conditions: true,
},
},
},
},
})p
Setting options for p element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
p: {
properties: {
type: true,
name: true,
label: true,
tooltip: true,
description: true,
},
options: {
tag: {
html: true,
h1: true,
h2: true,
h3: true,
h4: true,
p: true,
blockquote: true,
img: true,
link: true,
hr: true,
},
content: true,
expressions: true,
img: {
src: true,
alt: true,
title: true,
width: true,
height: true,
},
link: {
href: true,
target: true,
},
attrs: true,
},
decorators: {
before: true,
between: true,
after: true,
},
layout: {
align: {
left: true,
center: true,
right: true,
},
space: {
'0': true,
'1': true,
'2': true,
},
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
conditions: {
conditions: true,
},
},
},
},
})quote
Setting options for quote element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
quote: {
properties: {
type: true,
name: true,
label: true,
tooltip: true,
description: true,
},
options: {
tag: {
html: true,
h1: true,
h2: true,
h3: true,
h4: true,
p: true,
blockquote: true,
img: true,
link: true,
hr: true,
},
content: true,
expressions: true,
img: {
src: true,
alt: true,
title: true,
width: true,
height: true,
},
link: {
href: true,
target: true,
},
attrs: true,
},
decorators: {
before: true,
between: true,
after: true,
},
layout: {
align: {
left: true,
center: true,
right: true,
},
space: {
'0': true,
'1': true,
'2': true,
},
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
conditions: {
conditions: true,
},
},
},
},
})img
Setting options for img element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
img: {
properties: {
type: true,
name: true,
label: true,
tooltip: true,
description: true,
},
options: {
tag: {
html: true,
h1: true,
h2: true,
h3: true,
h4: true,
p: true,
blockquote: true,
img: true,
link: true,
hr: true,
},
content: true,
expressions: true,
img: {
src: true,
alt: true,
title: true,
width: true,
height: true,
},
link: {
href: true,
target: true,
},
attrs: true,
},
decorators: {
before: true,
between: true,
after: true,
},
layout: {
align: {
left: true,
center: true,
right: true,
},
space: {
'0': true,
'1': true,
'2': true,
},
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
conditions: {
conditions: true,
},
},
},
},
})link
Setting options for link element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
link: {
properties: {
type: true,
name: true,
label: true,
tooltip: true,
description: true,
},
options: {
tag: {
html: true,
h1: true,
h2: true,
h3: true,
h4: true,
p: true,
blockquote: true,
img: true,
link: true,
hr: true,
},
content: true,
expressions: true,
img: {
src: true,
alt: true,
title: true,
width: true,
height: true,
},
link: {
href: true,
target: true,
},
attrs: true,
},
decorators: {
before: true,
between: true,
after: true,
},
layout: {
align: {
left: true,
center: true,
right: true,
},
space: {
'0': true,
'1': true,
'2': true,
},
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
conditions: {
conditions: true,
},
},
},
},
})divider
Setting options for divider element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
divider: {
properties: {
type: true,
name: true,
label: true,
tooltip: true,
description: true,
},
options: {
tag: {
html: true,
h1: true,
h2: true,
h3: true,
h4: true,
p: true,
blockquote: true,
img: true,
link: true,
hr: true,
},
content: true,
expressions: true,
img: {
src: true,
alt: true,
title: true,
width: true,
height: true,
},
link: {
href: true,
target: true,
},
attrs: true,
},
decorators: {
before: true,
between: true,
after: true,
},
layout: {
align: {
left: true,
center: true,
right: true,
},
space: {
'0': true,
'1': true,
'2': true,
},
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
conditions: {
conditions: true,
},
},
},
},
})html
Setting options for html element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
html: {
properties: {
type: true,
name: true,
label: true,
tooltip: true,
description: true,
},
options: {
tag: {
html: true,
h1: true,
h2: true,
h3: true,
h4: true,
p: true,
blockquote: true,
img: true,
link: true,
hr: true,
},
content: true,
expressions: true,
img: {
src: true,
alt: true,
title: true,
width: true,
height: true,
},
link: {
href: true,
target: true,
},
attrs: true,
},
decorators: {
before: true,
between: true,
after: true,
},
layout: {
align: {
left: true,
center: true,
right: true,
},
space: {
'0': true,
'1': true,
'2': true,
},
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
conditions: {
conditions: true,
},
},
},
},
})grid
Setting options for grid element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
grid: {
properties: {
type: true,
name: true,
label: true,
tooltip: true,
description: true,
},
layout: {
grid: true,
minWidth: true,
maxWidth: true,
view: {
file: true,
image: true,
gallery: true,
},
colHeader: true,
rowHeader: true,
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
decorators: {
before: true,
between: true,
after: true,
},
conditions: {
conditions: true,
},
},
},
},
})gridTable
Setting options for gridTable element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
gridTable: {
properties: {
type: true,
name: true,
label: true,
tooltip: true,
description: true,
},
layout: {
grid: true,
minWidth: true,
maxWidth: true,
view: {
file: true,
image: true,
gallery: true,
},
colHeader: true,
rowHeader: true,
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
decorators: {
before: true,
between: true,
after: true,
},
conditions: {
conditions: true,
},
},
},
},
})container
Setting options for container element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
container: {
properties: {
type: true,
name: true,
label: true,
tooltip: true,
description: true,
},
data: {
nested: true,
},
decorators: {
before: true,
between: true,
after: true,
},
layout: {
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
conditions: {
conditions: true,
},
},
},
},
})container2
Setting options for container2 element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
container2: {
properties: {
type: true,
name: true,
label: true,
tooltip: true,
description: true,
},
data: {
nested: true,
},
decorators: {
before: true,
between: true,
after: true,
},
layout: {
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
conditions: {
conditions: true,
},
},
},
},
})container3
Setting options for container3 element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
container3: {
properties: {
type: true,
name: true,
label: true,
tooltip: true,
description: true,
},
data: {
nested: true,
},
decorators: {
before: true,
between: true,
after: true,
},
layout: {
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
conditions: {
conditions: true,
},
},
},
},
})container4
Setting options for container4 element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
container4: {
properties: {
type: true,
name: true,
label: true,
tooltip: true,
description: true,
},
data: {
nested: true,
},
decorators: {
before: true,
between: true,
after: true,
},
layout: {
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
conditions: {
conditions: true,
},
},
},
},
})list
Setting options for list element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
list: {
properties: {
type: true,
name: true,
label: true,
},
options: {
initial: true,
min: true,
max: true,
controls: {
add: true,
remove: true,
sort: true,
},
addText: true,
storeOrder: true,
},
data: {
default: true,
submit: true,
},
decorators: {
tooltip: true,
description: true,
before: true,
between: true,
after: true,
},
layout: {
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
validation: {
fieldName: true,
validation: {
array: true,
distinct: true,
gt: true,
gte: true,
lt: true,
lte: true,
max: true,
min: true,
nullable: true,
required: true,
size: true,
},
},
conditions: {
conditions: true,
},
},
},
},
})nestedList
Setting options for nestedList element type.
// builder.config.js
import { defineConfig } from '@vueform/builder'
export default defineConfig({
element: {
props: {
nestedList: {
properties: {
type: true,
name: true,
label: true,
},
options: {
initial: true,
min: true,
max: true,
controls: {
add: true,
remove: true,
sort: true,
},
addText: true,
storeOrder: true,
},
data: {
default: true,
submit: true,
},
decorators: {
tooltip: true,
description: true,
before: true,
between: true,
after: true,
},
layout: {
size: {
sm: true,
md: true,
lg: true,
},
columns: {
container: true,
label: true,
wrapper: true,
},
},
validation: {
fieldName: true,
validation: {
array: true,
distinct: true,
gt: true,
gte: true,
lt: true,
lte: true,
max: true,
min: true,
nullable: true,
required: true,
size: true,
},
},
conditions: {
conditions: true,
},
},
},
},
})