NEW — Expressions display form data in fields Open-Source Based
Open-Source Based
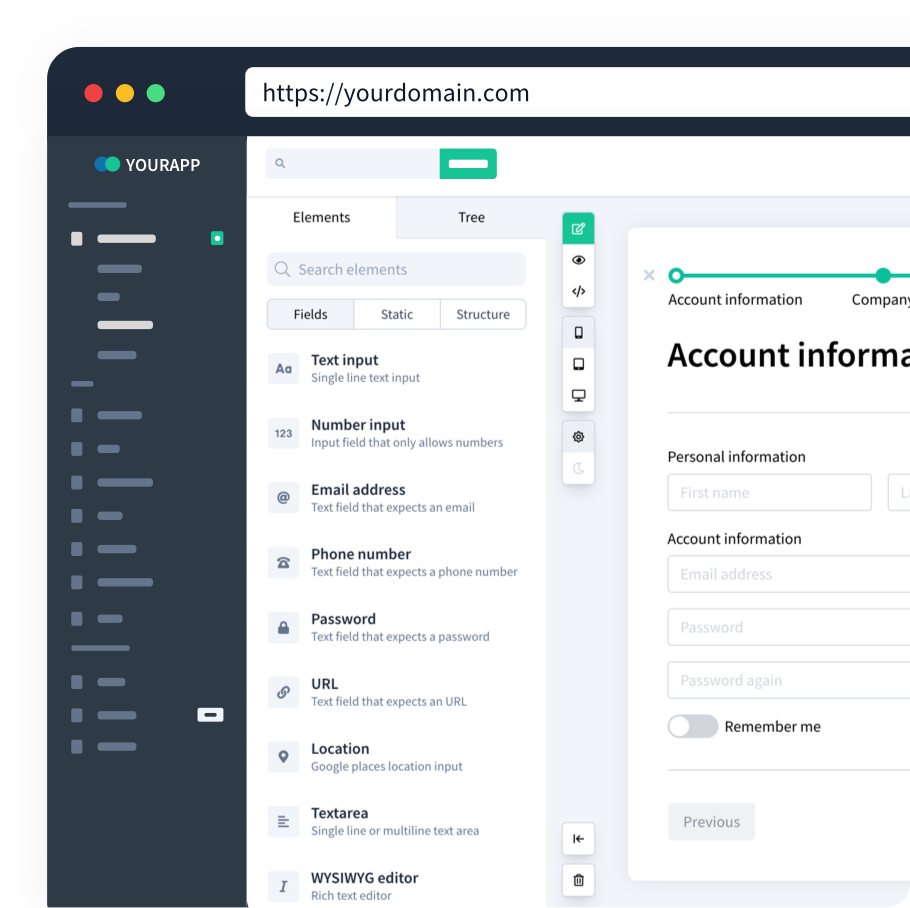
Integrable Form Builder
No-code, drag and drop form builder for any project that requires form building.
Start Building
No signup required

name



keywords



gallery



start_date



budget

avatar

intro



Streamline Form Creation with a Powerful Tool
Drag and drop form builder with extensible open-source core to build (into) web apps
No Code
Allow Users to Build Advanced Forms Within Your Application
Get an out-of-the-box form builder to integrate into your software product and provide your users with an easy to use interface for creating forms.
Built for developers
User friendly UX
Modern UI
Blazing fast


On premise
Self-Hosted With Full Control Over Your Data
Have Vueform Builder integrated into your Vue.js application as a simple component. Have full control over data and the different elements via its API.


Integrate Into Any Application
No matter what kind of software you are creating, if you want to provide your clients with form building capabilities Vueform is most likely right for you. Save countless hours of tedious dev work in trying to build a complex form builder yourself.

Integrate
Integrate Vueform Builder into any Vue.js application using a single component.

Build Forms
Allow your users to build forms using a drag and drop form builder tool with great UX and clean UI.


Export JSON
Use our export function to download exacutable code or save forms via events as a JSON object to database.

Render Forms
Use Vueform SDK to dynamically render forms based on the exported JSON saved in the database.
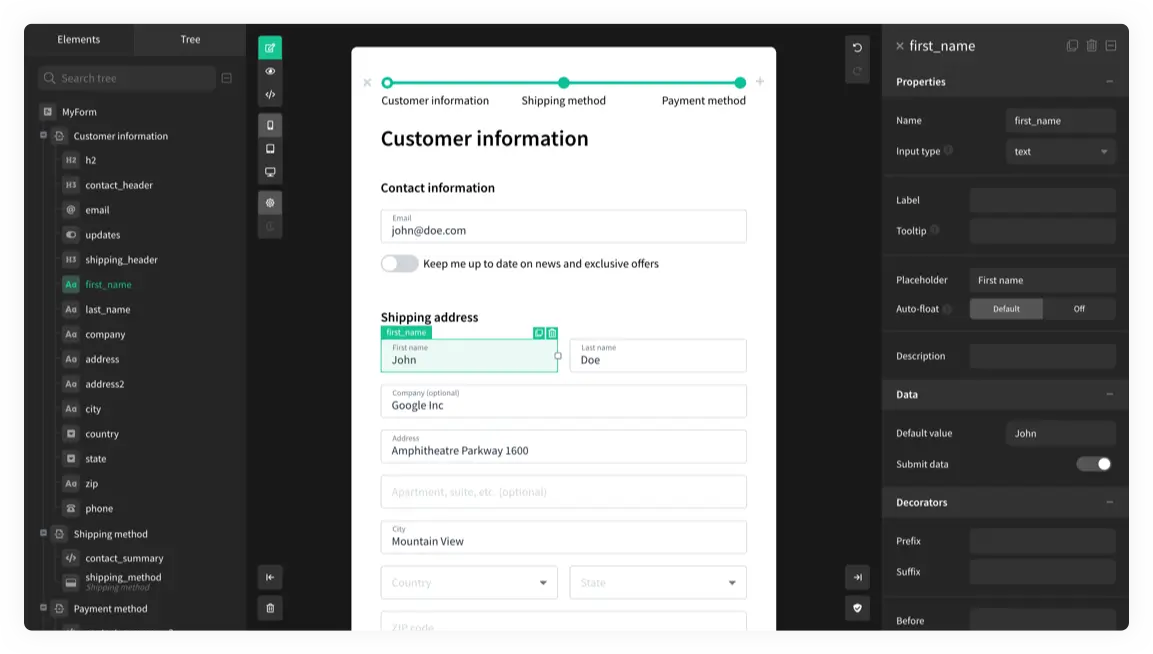
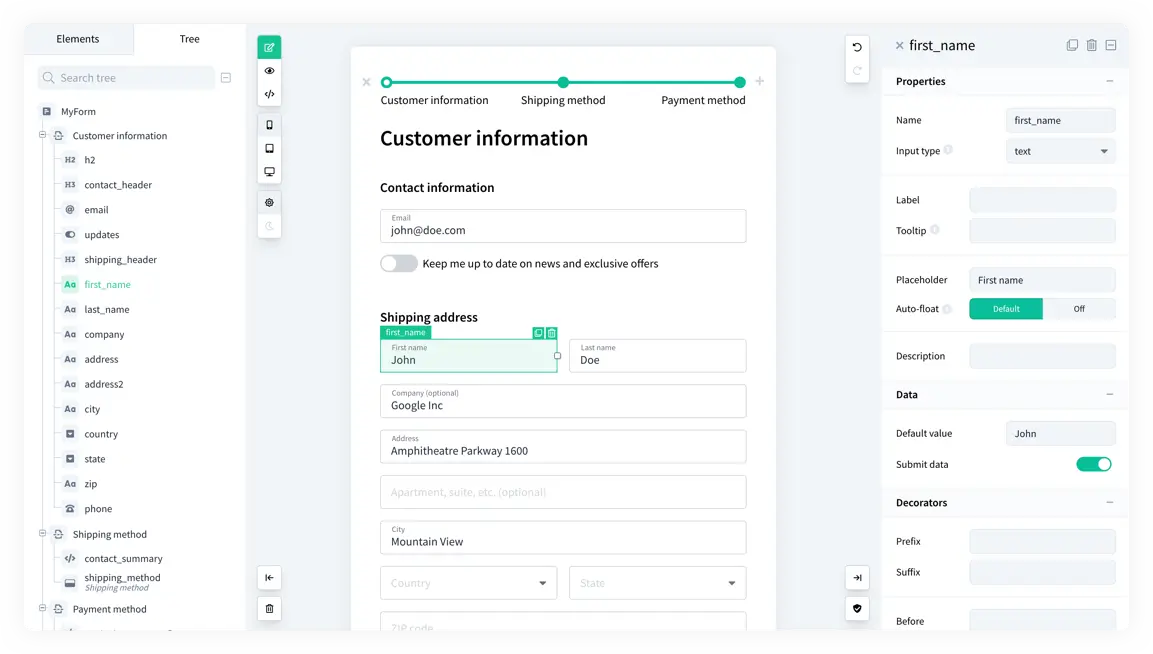
A Versatile Tool Ready To Build The Most Complex Forms
Click on the tabs below to see examples of Vueform in action. If you want to try it for yourself, have a look at our form builder demo version (no signup required).
- Pages
- Conditions
- Tree
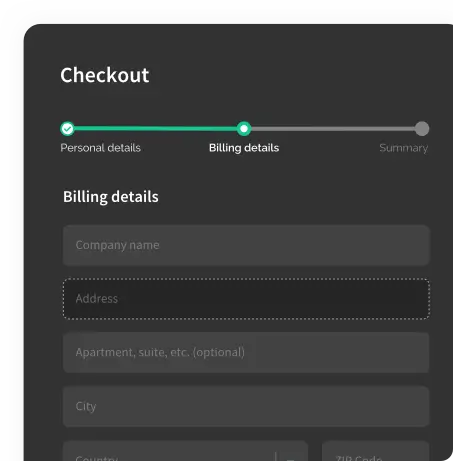
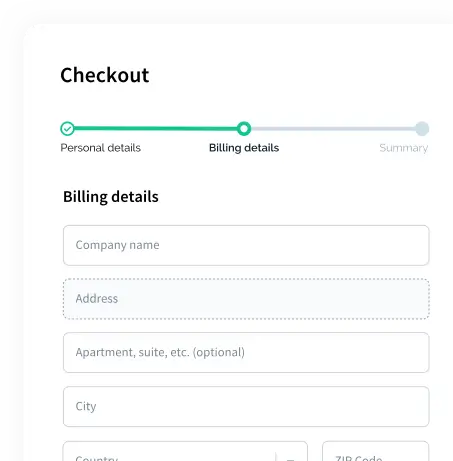
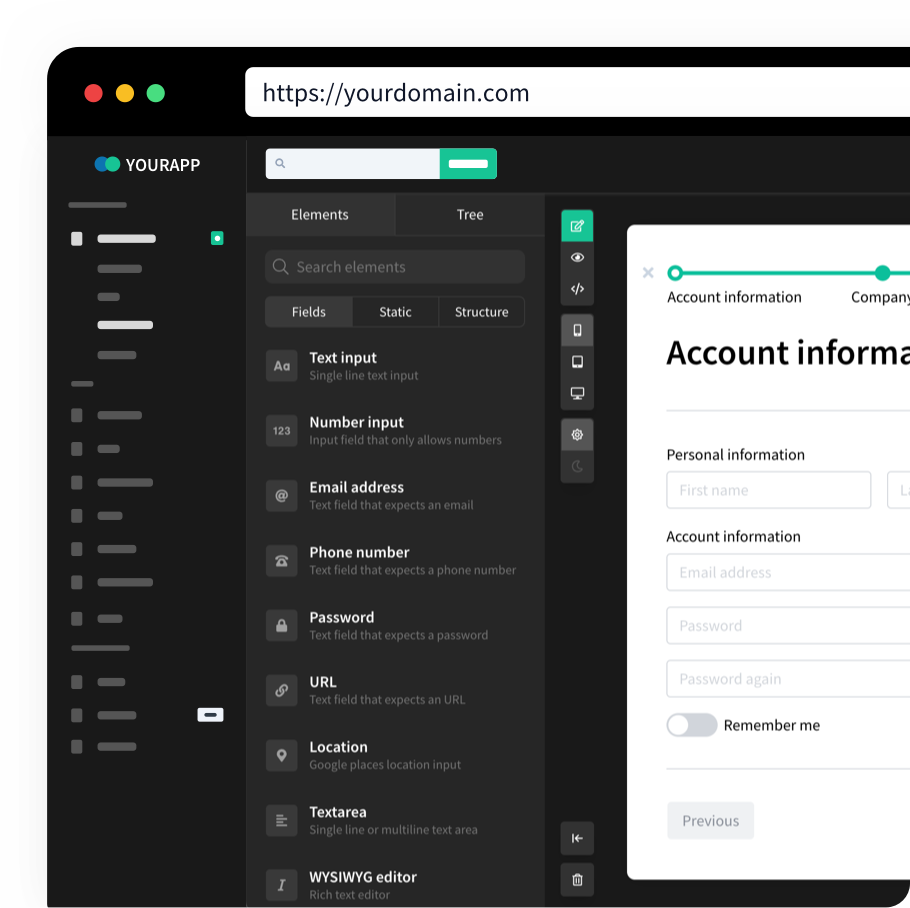
- Devices
- Validation
- History
- Theming
- I18n
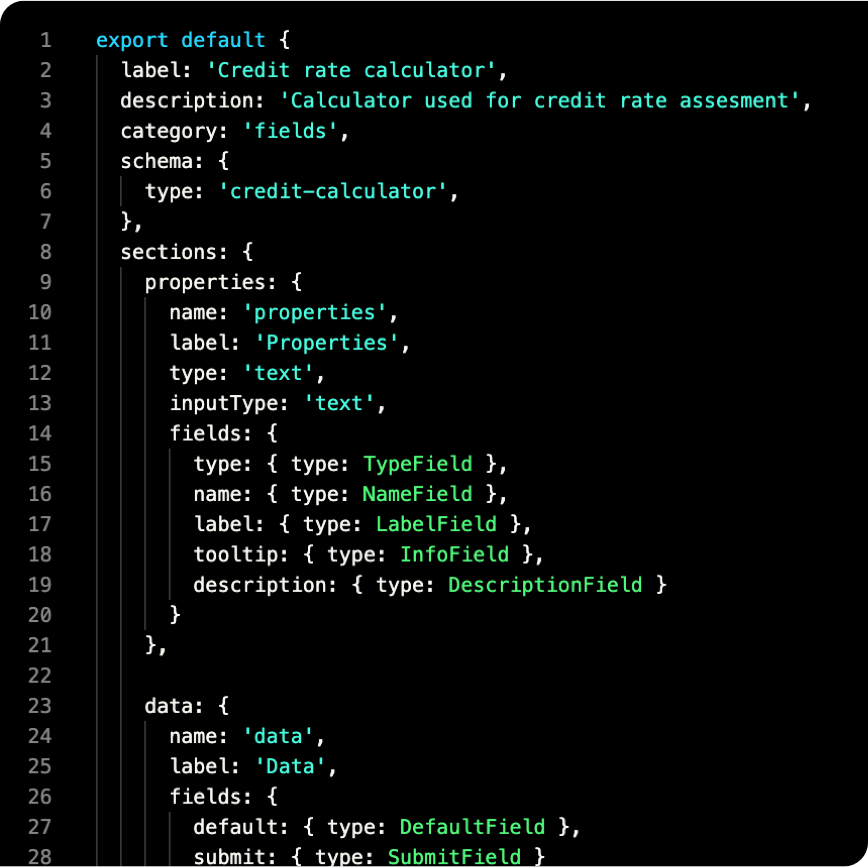
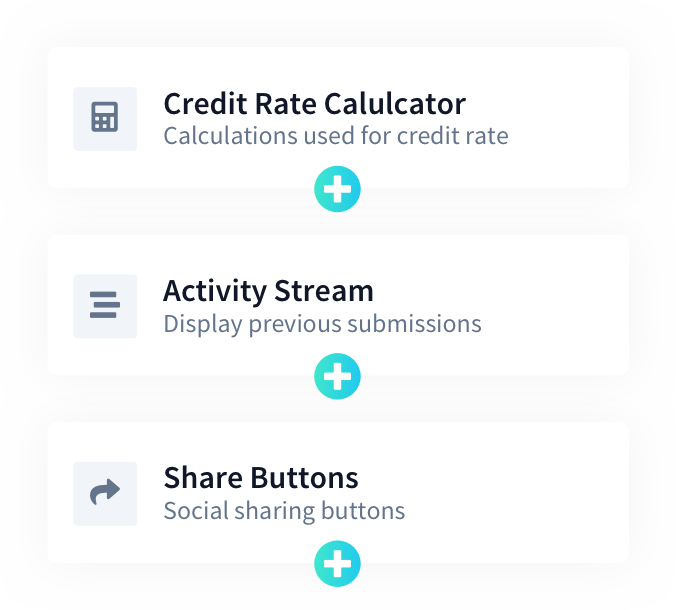
Extend
Add Custom Elements
Vueform can be easily extended. We provide documentation on how to do that and hare happy to assist should you need advanced functionalities to fulfill your requirements.
Modify existing elements
Create new variations
Add custom elements
Extend functionality


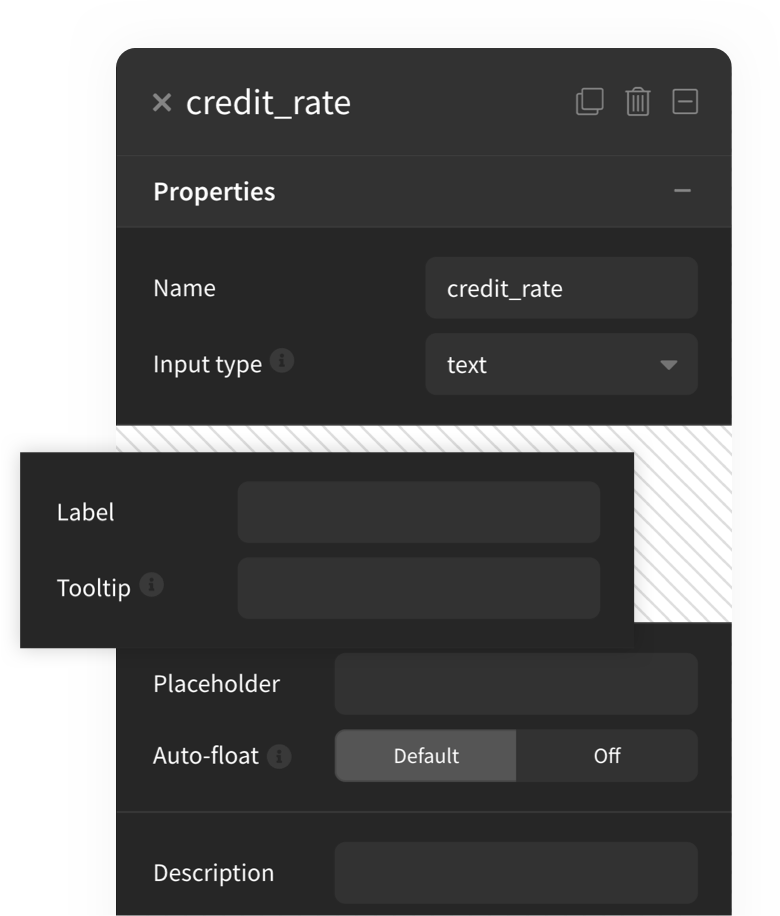
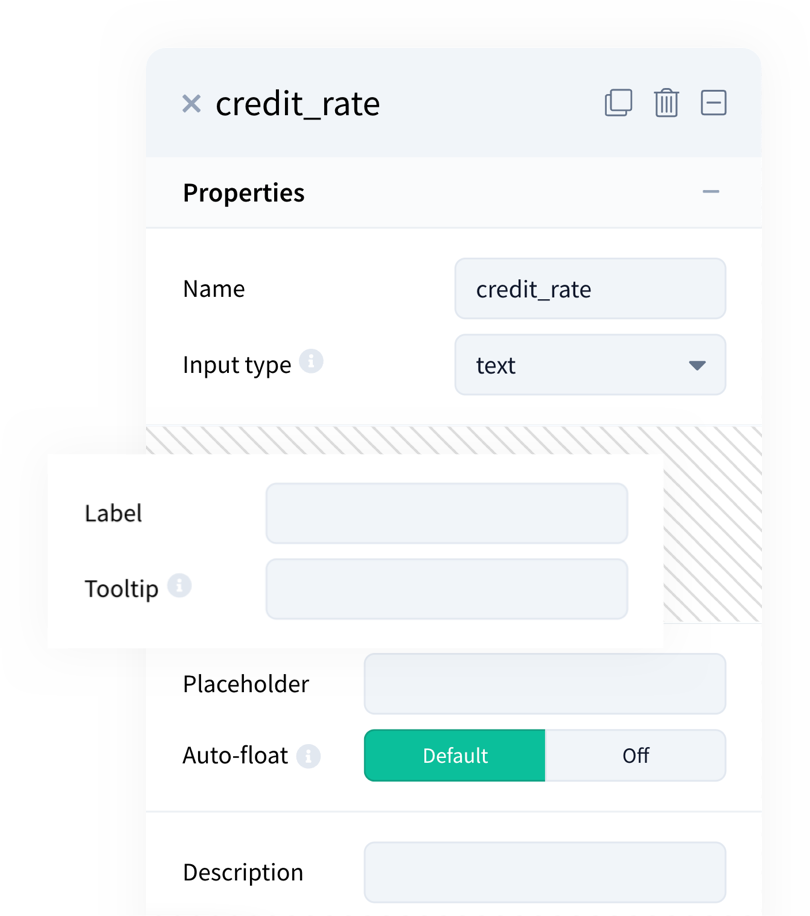
Customize
Customize Config Panels
You are in full control of what your users have access to. Give them additional options or reduce them to the absolute necessary to streamline their UX.
Toggle config options
Add custom options
Use Vueform SDK
Create new types

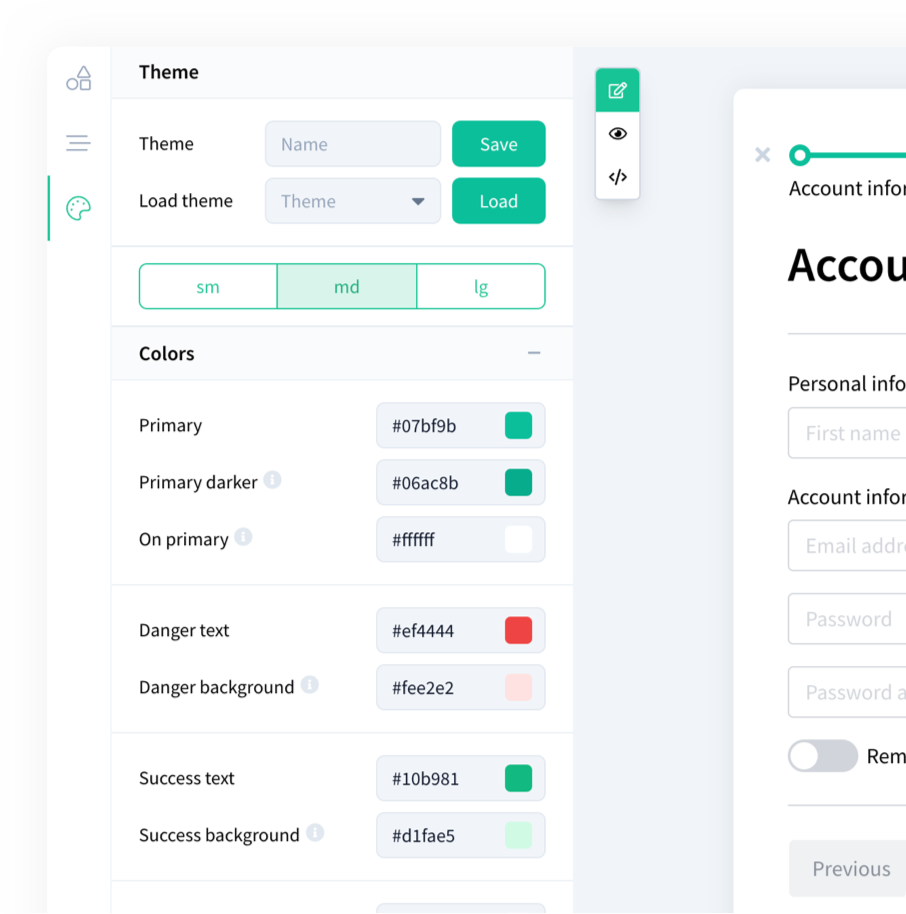
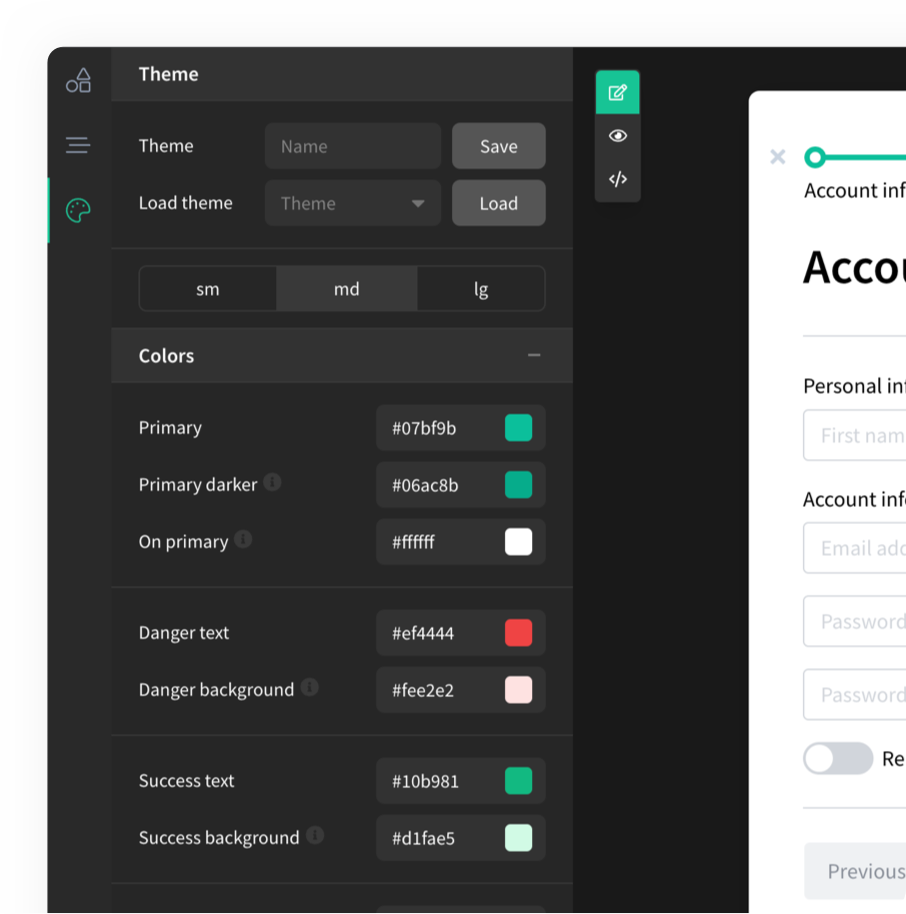
Theme
Adjust Theme & UI
Integrate Vueform Builder seamlessly into the design of your software. Use your brand colors, fonts and other frontend elements and save your custom themes to easily reuse them.
Toggle features
Customize CSS
Customize preview
Add custom features


Vueform Saves About 90% of Form Development Time
Form development is complex, frustrating and takes a lot more time than expected at the beginning of any project. That seems to be one of the few universal truths in web development. Vueform strives to take most of the heavy lifting off your shoulders.
Faster time-to-market
Swiftly accelerate your project's launch with rapid form development using our developer friendly tools.
Use non-tech workforce
Empower and enable your non-technical team members to effortlessly create and manage forms with confidence.
Less bugs
Minimize errors and ensure smoother, more reliable operations with Vueform's robust and tested architecture.
Better scalability
Easily adapt, expand, and grow your projects, thanks to Vueform's flexible and scalable design capabilities.
Case Studies
Don't Take Our Word For It
Discover the stories and experiences shared by our clients who've leveraged the full potential of Vueform in their projects.

Vueform Builder
Medical Software Development with Vueform Builder

Vueform Builder
New/Mode's Journey with Vueform Builder to Enhance Civic Engagement

Vueform Builder
How BuildingComply Revolutionizes Property Management with Vueform Builder
"For us to write all the forms, all the handling, all the data would've taken too long for +100 forms. But with Vueform, all I have to do is to store the data and use that information."
— Peter Nocken, CTO, scintido®
Get started
Peak Productivity Awaits You
Unlock the power of Vueform and elevate your web form development to new heights.
Start Building
No signup required


Frequently Asked Questions
Have We Missed Something?
Dive deeper into your queries: let us address any unanswered questions or concerns you might have.
Is Vueform Builder free to use?
It is free to use on localhost and certain provider domains (eg. *.netlify.com) during the trial period. Once you go into production on a live domain you have to acquire a production license.
Can I use Vueform Builder in my project?
Can I add custom elements to the builder?
Can I add custom configuration options?
Can I disable features in the builder?
👋Hire Vueform team for form customizations and development
Visit siteLegal & Contact
Subscribe to our newsletter